今回は、AppSheetで作成したPDFにQRコードを印字する1案をまとめました。
顧客や案件ごとに内容が異なる情報をQRコードにして、帳票に埋め込みたいケースに対応することが出来ます。
ただし、AppSheetのみでの実現は難しかったため、QRコードを作成する処理はGAS(20 Step程度)を利用しています。
実現したい事
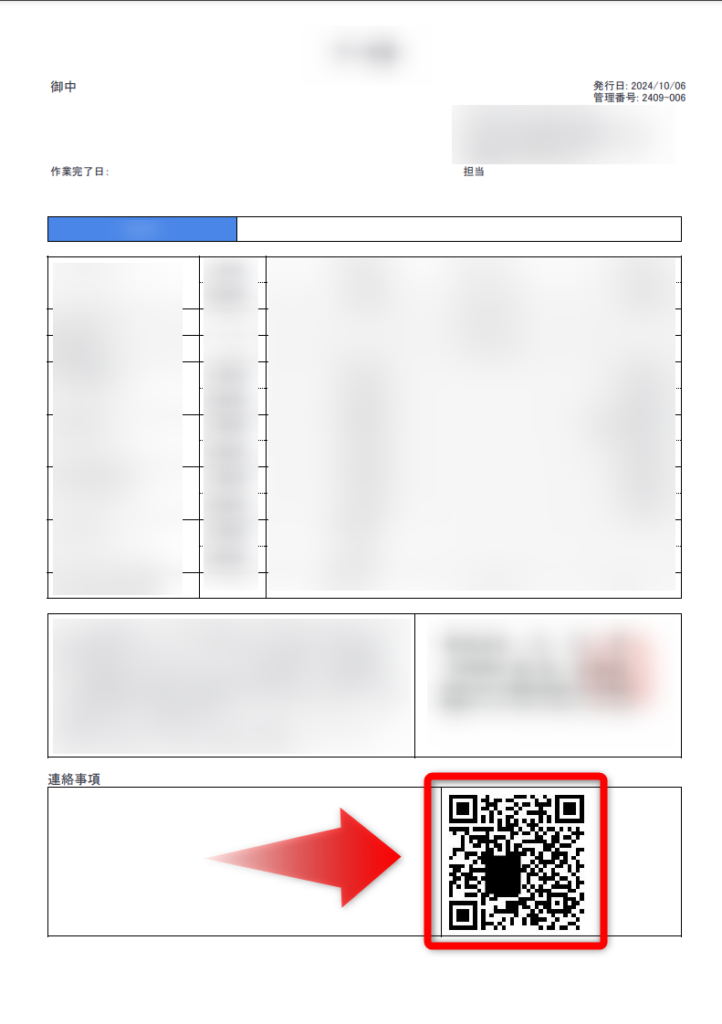
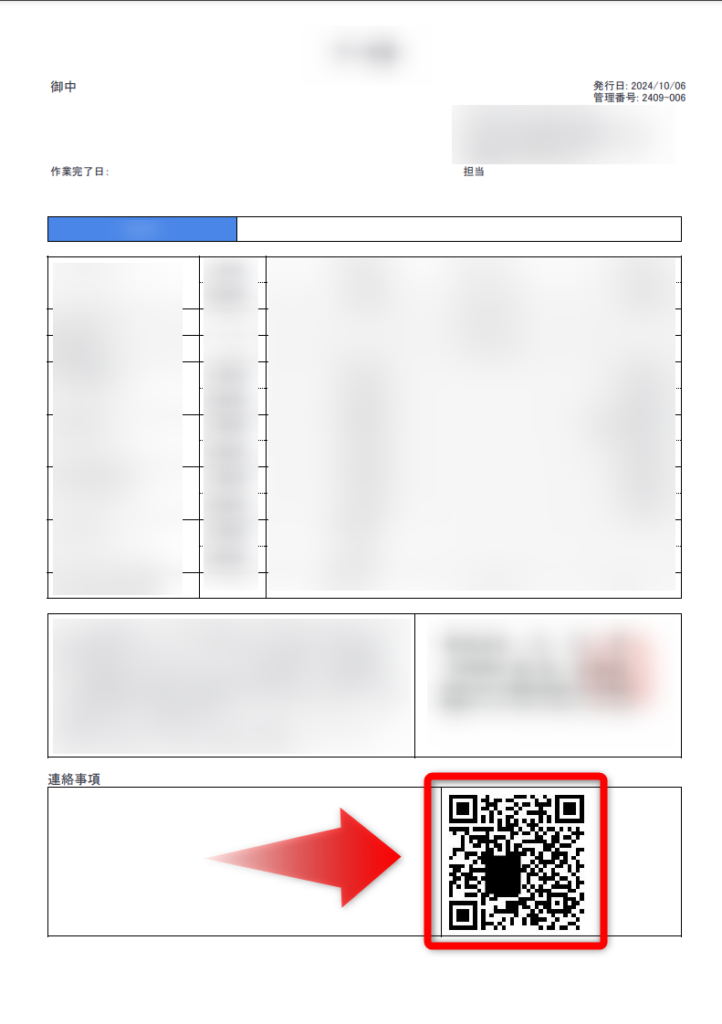
以下のサンプル帳票のように、AppSheetで作成する帳票(PDF)の中に、動的に生成したQRコードを埋め込みます。
動的なQRコード生成とは、顧客や案件など関連するデータに基づいて、QRコードを生成することを指します。
今回は、
『顧客に対して作業完了後の成果格納パスをQRコードにして印字した帳票を作成』したいと思います。

利用イメージ
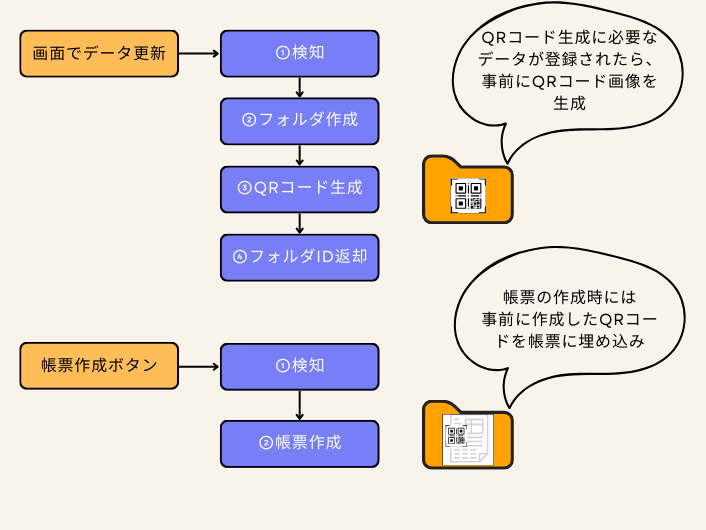
AppSheetでのQRコード付き帳票作成の流れです。
2ステップになります。
- 画面の入力を元にしたQRコード生成
- 生成したQRコードをPDFへ埋め込み帳票作成
QRコードは帳票を作成する前に作成しておきます。
PDFを作成する直前でもOKですが、QRコードを生成するために必要な情報が揃った時点で作成してもOKです。帳票作成時には、上記のQRコードを帳票へ印字します。

データベースのカラム
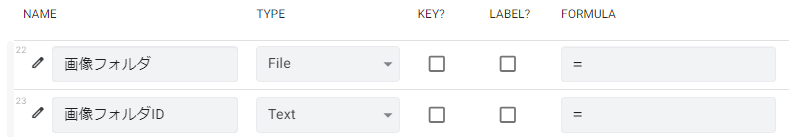
データベース上は、以下の4つの項目を用意します。
- 画像フォルダ・・・QRコード画像を格納するフォルダの日本語名称
- 画像フォルダID・・・QRコード画像を格納するフォルダのGoogle Drive ID
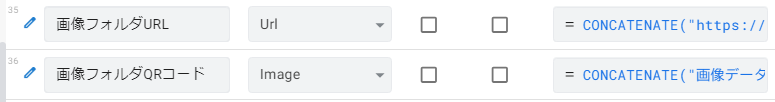
- 画像フォルダURL・・・QRコード画像を格納するフォルダへのリンク
- 画像フォルダQRコード・・・QRコードの画像イメージ ★これ埋め込み


「画像フォルダ」「画像フォルダID」はスプレッドシートに実データを保存します。そのデータを元にFORMULA(計算式)にてデータ加工した「画像フォルダURL」「画像フォルダQRコード」を仮想データ(Virsual Column)で用意します。
帳票へ印字するために必要な画像データ
1つめは「画像フォルダ」と「画像フォルダQRコード」のセットです。このセットで帳票にQRコードを印字することが出来ます。
| Virsual Column | NAME | TYPE | FORMULA |
| 実データ | 画像フォルダ | File | ー |
| 仮想データ | 画像フォルダQRコード | Image | CONCATENATE(“画像データ/”,[画像フォルダ], “/QRcode.jpg”) |
2つ目のセットは、「画像フォルダID」と「画像フォルダURL」です。
これは画像フォルダが格納されるパスを示します。また今回の案件では、このパスをQRコードにし、QRコードをスキャンした人がアクセスできるようにします。
| Virsual Column | NAME | TYPE | FORMULA |
| 実データ | 画像フォルダID | Text | ー |
| 仮想データ | 画像フォルダURL | Url | CONCATENATE(“https://drive.google.com/drive/folders/”, [画像フォルダID]) |
オートメーション
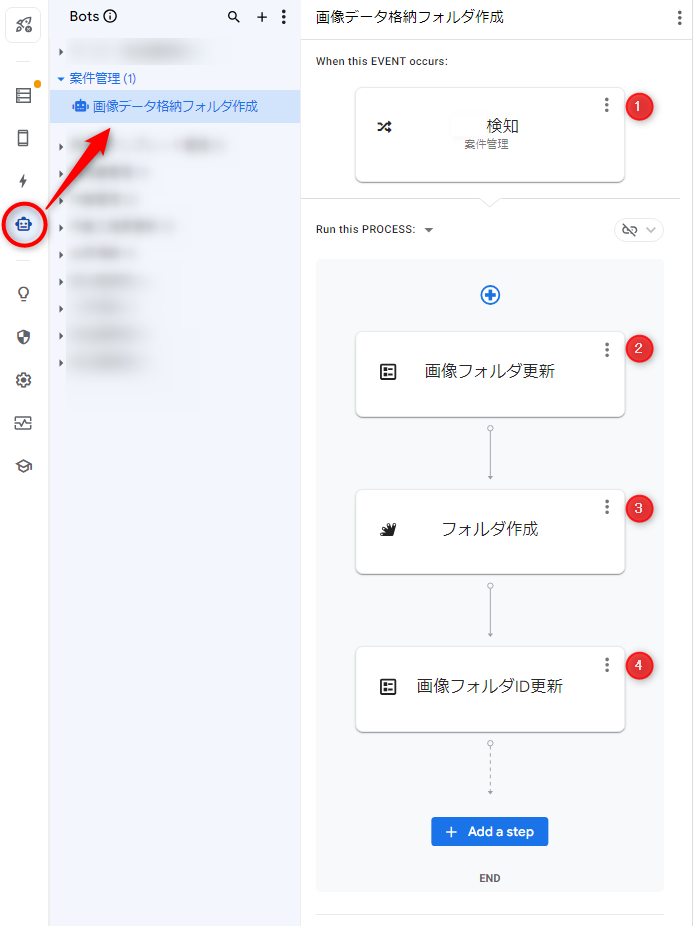
QRコードの作成はオートメーション(Automation)を利用します。以下の①~④の流れで生成を行います。
①画面の更新を検知し、
②「画像フォルダ」カラムに、QRコード画像を格納するフォルダ名でデータ更新します。
「画像フォルダ」カラムの名称を元に、
③フォルダ作成とQRコード生成を行います。この処理はGASで行うため、作成したフォルダパスをAppSheetへ返却します。
GASから返却されたフォルダID(※)を、
④「画像フォルダID」カラムにデータ更新します。
※フォルダIDとは、Google ドライブを表示した際に、ブラウザのアドレスバーの “drive.google.com/drive/folders/” の後に続く一連の文字列です。

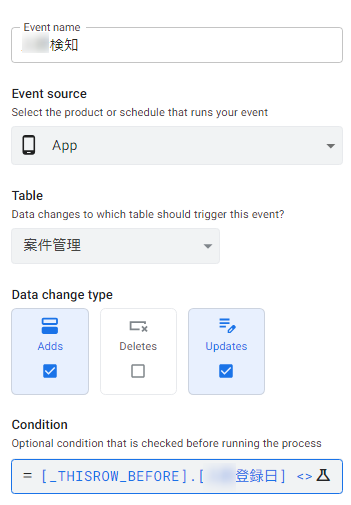
①検知
今回は「登録日」の更新を検知して、処理を開始します。
Conditionに以下を入力します。
[_THISROW_BEFORE].[登録日]<>[_THISROW_AFTER].[登録日]
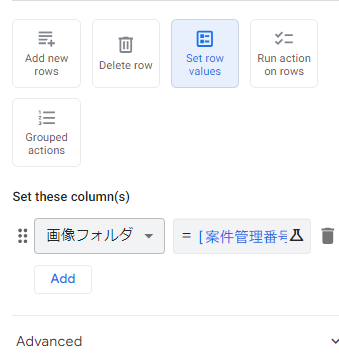
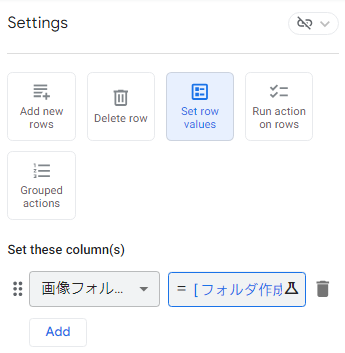
②画像フォルダ更新
QRコードを格納するフォルダを、データベースに更新します。

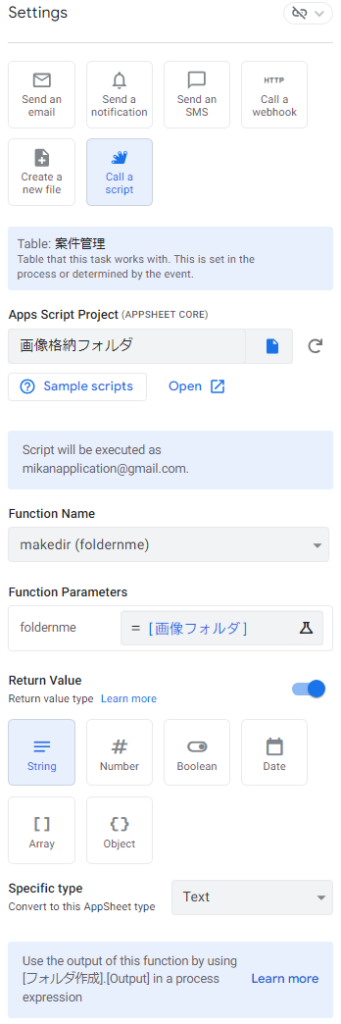
③フォルダ作成(と、QRコード生成)
ここが、最も重要な処理です。
Google App Scriptを用いて、QRコードを生成します。ソースの全文は後述しています。
AutomationのSTEPで「Call a Script」を選択し、作成したApps Script ProjectにQRコードを生成するプロジェクトを指定します。
この関数は、作成したQRコードを格納するフォルダの名称を引数に受け取り、
- フォルダの作成
- QRコードの生成
- 作成したフォルダのID返却
を行います。(下記、「QRコードを生成するAppScript」参照)

④画像フォルダID更新
GASの実行結果として、フォルダのIDが返却されるので、その値をデータベースに格納します。

以上が、QRコードを生成する流れです。
帳票テンプレート
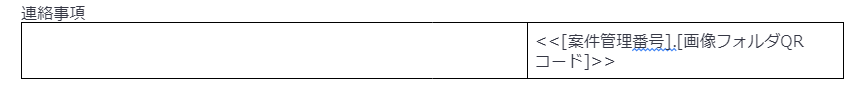
PDFを作成するテンプレートとなるGoogleドキュメント上は、QRコードの画像パスを指定します。
今回の場合は、
<<[案件管理番号].[画像フォルダQRコード]>>
で指定します。

これにより、PDFにQRコードを表示さることが出来ます。

<参考>QRコードを生成するAppScript
以下にQRコード生成のApps Scriptを掲載します。
QRコードの作成には「create-qr-code」を利用しています。
//----------------------------------------------------
// (1) parentFolderIdにQRコードを格納するルートフォルダを指定し
// その配下に案件毎のQRコードを格納する「foldernme」フォルダを作成。
// (2) 上記で作成したフォルダ配下にQRcodeの画像を作成する。
// QRコードの作成には「create-qr-code」を利用
// (3) QRcode.jpgを作成できたら、(1)で作成したフォルダのIDを返却する。
//----------------------------------------------------
function makedir(foldernme){
//画像データ フォルダID・・・(1)
const parentFolderId = "1BxcxXxuxKxO_PxAxOx8xExkxwxlx9xLx"
const parentFolder = DriveApp.getFolderById(parentFolderId);
const childrenFolder = parentFolder.createFolder(foldernme);
//QRcode作成・・・(2)
const url = childrenFolder.getUrl();
const fileBlob = createQrCode(url);
childrenFolder.createFile(fileBlob).setName('QRcode.jpg')
//リターン値・・・(3)
const folderId = childrenFolder.getId();
console.log(folderId)
return folderId;
}
function createQrCode(code_data) {
let url = 'https://api.qrserver.com/v1/create-qr-code/?size=150x150&format=jpg&data=' + code_data;
let ajax = UrlFetchApp.fetch(url);
console.log(ajax.getBlob())
return ajax.getBlob();
}