AppSheet はデータ構造を固めれば、簡単にアプリが出来る反面、画面レイアウトの柔軟性は高くありません。
入力しやすい画面を作成するためのポイントとしては、
- 不要な情報は表示しない(Showをオフにする)
- 入力チェックを行う(Valied ifでチャック)
- 入力候補をリストで定時(suggestionを利用)
になると思います。
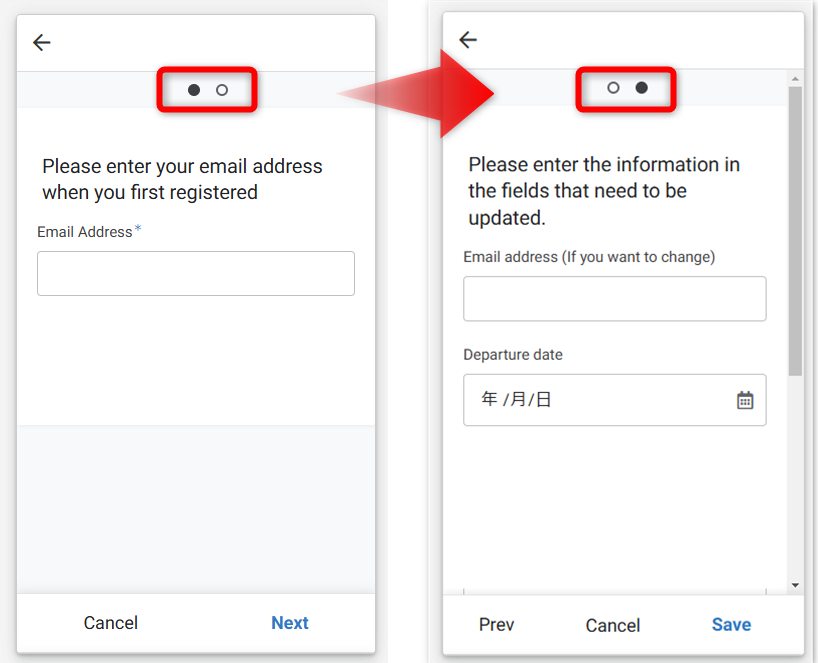
さらにもう1つ加えるとすると、Show 型の利用です。AppSheet ヘルプにも記事がありますが、入力画面をページやタブで区切ることが出来ます。
そのため、データの入力をひとまとまり固まりで区切ることができるため、入力者の心理的負担を下げることができます。
https://support.google.com/appsheet/answer/12463320

項目の多いテーブルの、入力フォームや詳細表示画面で、UXを改善したい際に、思い出していただけると幸いです。